Für WordPress gibt es einige Galerieplugins, die mehr oder weniger umfangreich sind. Ab Version 2.5 kann WordPress aber auch ganz alleine Galerien erzeugen. Wie du dieses Feature nutzen kannst, um eine schnelle Galerie umzusetzen, möchte ich heute mal zeigen.
Wie im Beitrag „Herbstfarben“ soll die Galerie im Beitrag die Vorschaubilder anzeigen und mittels Klick auf jene soll das Bild komplett geöffnet werden. Was du dazu brauchst, sind zwei zusätzliche Plugins (oder nur eins – siehe ganz unten in diesem Artikel das Update vom 10.03.10):
- Cleaner Gallery
Das sorgt dafür, dass der eingebaute Code der Galerie so umgebaut wird, dass wir das nächste Plugin benutzen können - Lightbox2
Das sorgt für den den typischen Effekt.
Beide Plugins kommen – wie immer – ins Plugins-Verzeichnis und werden dann über den Adminbereich aktiviert.
Cleaner Gallery konfigurieren
Zuerst müssen die Einstellungen bei Cleaner Gallery gesetzt werden, damit die Bilder ordungsgemäß verlinkt werden. Außerdem unterstützt Cleaner gallery seit ein paar Versionen noch andere lightboxartige Scripte. Hier gehts aber um Lightbox2 und daher muss das auch eingestellt werden. Die Einstellungen für Cleaner Gallery sind nicht, wie üblich, unter „Einstellungen“ zu finden, sonder unter „Design“.
Dort muss im Abschnitt „Gallery Settings“ der „Image Link“ auf „Full“ gestellt werden, was bedeuted, dass die Vorschaubilder einfach auf die Originalbilder verlinkt werden. Wenn dort nichts eingestellt ist, werden die Bilder auf der Anhangsseite geöffnet und der Lightboxeffekt funktioniert nicht.
Und dann muss Lightbox2 noch aktiviert werden. Das geschieht im Abschnitt „JavaScript Settings“. Dort einfach unter „Image Script“die Lightbox2 auswählen. Die Änderungen speichern und weiter gehts mit der
Erstellung der eigentlichen Galerie im Artikel
Jetzt wird die Galerie erstellt. Das geht auch ganz einfach. Im Beitragseditor im WordPress gibt es diese Schaltfläche:

Über diese kannst du all deine Bilder auf einmal hochladen. Wenn du alle Bilder hochgeladen hast, wechselst du auf die Registerkarte Galerie (die nur erscheint, wenn du mehr als ein Bild hochgeladen hast):

Dort hast du jetzt die Möglichkeit, jedem Bild den passenden Titel und eine Beschreibung zu geben. Bist du fertig damit, klickst du ebenfalls in dieser Registerkarte unten erst auf „Alle Änderungen speichern“ und zum Schluß auf „Galerie einfügen“. Damit du auch siehst, an welcher Stelle im Beitrag die Galerie eingefügt wurde, siehst du diesen gelben Kasten im Editor:
So, das wars schon. Viel Spaß beim Ausprobieren und zeigt doch mal eure Ergebnisse.
Update vom 15.10.09: Einstellungen für Cleaner Gallery ergänzt
Update vom 19.02.09: Screenshots angepasst an WordPress 2.7
Update vom 10.03.10:
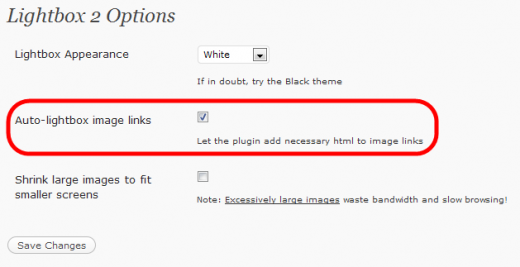
Seit Version 2.92 des Lightbox2-Plugins ist es nicht mehr nötig, Cleaner-Gallery zu verwenden, wenn du nur den Lightbox-Effekt einsetzen möchtest. Denn das Plugin fügt jetzt von sich aus schon die entsprechenden Tags in die Bilderlinks ein, wenn die entsprechende Option aktiviert ist. So muss die Einstellung dazu aussehen:

Wichtig ist allerdings, dass du in den Galerieeinstellungen im jeweiligen Blogartikel die Bilder auf die Dateien und nicht auf die Anhangsseite linken lässt.
Update vom 04.09.2012:
Da das Lightbox 2-Plugin seit April 2011 nicht mehr weiter entwickelt wird und auch nirgends erhältlich ist, stelle ich es hier als Download zur Verfügung, denn es arbeitet auch hervorragend mit WordPress 3.4.1 zusammen:
- Lightbox 2-Plugin für WordPress herunterladen (~ 30 KB)
Dienstag, 14. Oktober 2008 um 09:21 Uhr
Und der Lightbox-Effekt wird dann von allein eingefügt? Wäre ja cool.
Dienstag, 14. Oktober 2008 um 09:28 Uhr
Der Lightboxeffekt wird durch das Lightbox-Plugin eingefügt.
Dienstag, 14. Oktober 2008 um 15:57 Uhr
Ja, schon klar. Ich dachte nur, man muss an der Galerie selbst noch etwas ändern. Hatte Lightbox bislang nur in normalen PHP-Websites eingesetzt.
Dienstag, 14. Oktober 2008 um 17:04 Uhr
Wenn du einfach so vorgehst, wie ich oben beschrieben habe, sollte es funktionieren. Es gibt in den Einstellungen zur Lightbox sogar die Möglichkeit zwischen vier verschiedenen Themes (Farben) zu wählen: weiss, grau, dunkelgrau und schwarz.
Freitag, 06. Februar 2009 um 00:00 Uhr
Danke fürs Beschreiben der Vorgehensweise, das Ergebnis sieht einfach gut aus!
Samstag, 07. Februar 2009 um 16:42 Uhr
Sorry, aber ich hab´ s genau nach Anweisung gemacht – und nix passiert. Ich sehen keine Bilder. Wo liegt das Problem? Ich benutze WP 2.7
Samstag, 07. Februar 2009 um 22:03 Uhr
Auch in Version 2.7 funktioniert das so, wie oben beschrieben. Ich setze es erfolgreich in verschiedenen Blogs ein. Beschreib doch mal genau, was du gemacht hast.
Donnerstag, 19. Februar 2009 um 12:14 Uhr
Ich finde unter WP 2.7 „Datei auswählen: Galerie“ nicht. Bei mir wird angezeigt: „Bild einfügen: Vom Computer, Von URL, Mediathek; NextGEN-Gallery“. Auch wenn ich NextGen-Gallery deaktiviere funktioniert es nicht. Vermute die Galerie-Funktion gibt es unter WP 2.7 nicht mehr.
Donnerstag, 19. Februar 2009 um 12:26 Uhr
Im Gegenteil. Auch in 2.7 funktioniert das, wie ich einen Kommentar über deinem geschrieben habe.
Lad einfach ein paar Bilder hoch und klick im Hochladefenster auf „Änderungen speichern“ und warte ab. Es sollte schließend ein Button „Galerie einfügen“ da stehen.
Donnerstag, 19. Februar 2009 um 12:28 Uhr
Ach, ich habe es. Man muss erstmal mehr als eine Datei auf einen Schlag uploaden, erst dann erscheint der Menüpunkt „Galerie(x)“. Werde jetzt Deinen Vorschlag testen, vielen Dank für die Anleitung.
Donnerstag, 19. Februar 2009 um 12:33 Uhr
Da haben sich unsere Kommentare überschnitten. Ja, mehr als ein Bild muss schon sein, ansonsten macht eine Galerie ja auch keinen Sinn.
Obwohl es mit nur einem Bild auch geht. Dann muss in der Link-Url des Bildes einfach der „Aktuelle Link“ eingetragen sein.
Sonntag, 08. März 2009 um 12:06 Uhr
Hi Micha,
irgendwie scheint das Update von Cleaner Gallery jetzt meine Galerie nicht mehr zu mögen, hast du da nen Tip?
Samstag, 20. Juni 2009 um 16:09 Uhr
Hallo,
bin deinem Tutorial Schritt für Schritt gefolgt allerdings passiert bei mir immer folgendes: Klick auf das Bild (oder die Bilder) im Beitrag und es öffnet sich eine neue Seite wo das Bild in voller Größe dargestellt wird…nicht so schön anzusehen. Woran könnte es liegen?
Samstag, 20. Juni 2009 um 17:18 Uhr
Da wird wohl nicht das richtige Javascript ausgewählt sein. Schau mal unter „Darstellung (oder Design)/Cleaner Gallery“ nach, ob du unten auch Lightbox2 ausgewählt hast.
Sonntag, 05. Juli 2009 um 12:36 Uhr
Hallo micha!
Bin gerade dabei das Plugin in eine Website zu integrieren. dai hc ein eigenes Theme für das Blog erstellt habe, legt er mir leider keine Spalten an, obwohl ich es in den Einstellungen festlege. Ich nehme mal na mir fehlt noch en Stückchen Code, kannst du mir da evenetuell weiterhelfen?
Grüße…
Martin
Sonntag, 05. Juli 2009 um 12:36 Uhr
Achso, wenn ich das Standardtheme verwende funktioniert es.
Sonntag, 05. Juli 2009 um 12:44 Uhr
Es kann sein, dass in deinem CSS-File die entsprechenden Klassen fehlen. Welche das sind, erfährst du, wenn du dir das CSS-File des Standardthemes anschaust. Evtl. steht auch was im WordPress-Codex dazu drin.
Mittwoch, 14. Oktober 2009 um 20:30 Uhr
Hallo Micha,
ich muss das Thema noch mal eröffnen. Habe deiner Beschreibung nach die beiden Plugins installiert und aktiviert. Erscheinen auch beide im Adminbereich. Funktionieren aber nicht im Frontend. Dort werden die Bilder einfach nur als Link dargestellt, der dann auf eine neue Seite mit dem Thumbnail verlinkt. Thumbnail anklicken und Bild erscheint in voller Größe, aber leider nicht als Lightbox. (WP 2.7, die beiden Skripte als jeweils neueste Auflage) Woran kann das liegen?
Viele Grüße
Steffen
Mittwoch, 14. Oktober 2009 um 21:30 Uhr
Hast du denn in den Einstellungen zu Cleaner Gallery auch die Lightbox eingestellt? Das muss so aussehen (Screenshot). Ansonsten gib mal einen Link, wo ich mal nachschauen kann.
Donnerstag, 15. Oktober 2009 um 20:04 Uhr
Danke für die schnelle Antwort. Ich hatte die Lightbox 2 in den Einstellungen bereits ausgewählt. Hier der Link zum Blog: http://windwork.de/
Interessant ist ja vielleicht noch, dass ich die Darstellung deines letzten Screenshots (den Platzhalter) nicht sehe. In meinem Editor steht dann lediglich gallery in den eckigen Klammern.
Donnerstag, 15. Oktober 2009 um 22:07 Uhr
Ich hab mal bei dir nachgeschaut. Es liegt sicher daran, dass du in den Cleaner Gallery-Einstellungen nur auf die Anhangsseite verlinkst und nicht aufs Bild ansich. So muss es aussehen, damit es klappt.
Ich habe oben im Artikel nochmal die Einstellungen für Cleaner Gallery ergänzt. Als ich damals den Artikel geschrieben hatte, gab es die vielfältigen Einstellungsmöglichkeiten bei dem Plugin noch nicht.
Achso, den Platzhalter mit [gallery] sieht du nur, wenn du im Editor rechts oben den HTML-Tab aktiviert hast. Der Screenshot oben geht vom WYSIWYG-Modus aus. Ist aber eigentlich egal, denn der Platzhalter zeigt ja lediglich an, an welcher Stelle sich genau die Galerie befindet.
Samstag, 17. Oktober 2009 um 09:46 Uhr
Tatsächlich, die Änderung brachte den gewünschten Erfolg. Vielen Dank Dank für die Hilfe. Wie hast du Thumbnails eigentlich in einen Dreierblock nebeneinander bekommen?
Samstag, 17. Oktober 2009 um 10:23 Uhr
Das geht in den Galerieeinstellungen im jeweiligen Beitrag.
Samstag, 14. November 2009 um 16:50 Uhr
kann mir vielleicht jemand sagen, warum der Galerie Eintrag fehlt ??
Bild einfügen/mehrere Bilder hochgeladen
nur will der Galerie Reiter nicht erscheinen 🙁
Samstag, 14. November 2009 um 18:15 Uhr
Soll ich mal in meine Glaskugel schauen und raten, welche WordPressversion du hast und was du seit dem Zeitpunkt geändert hast, als es das letzte Mal funktionierte oder sagst dus selbst?
Samstag, 14. November 2009 um 18:24 Uhr
natürlich die neueste Version Version 2.8.6 DE-Edition
welche ich laufen hatte als es noch funktioniert wei´ß ich nicht mehr
Montag, 16. November 2009 um 08:13 Uhr
Hast du denn auf „Änderungen speichern“ geklickt, nachdem du die Bilder hochgeladen hattest? Danach erscheint dann bei mir dieser Galerietab. Ansonsten wüsst sich jetzt auch nicht, nur dass vielleicht irgendein Plugin querschiesst. Vielleicht deaktivierst du mal alle bis auf die beiden oben im Artikel genannten und testest es nochmal.
Mittwoch, 16. Dezember 2009 um 23:46 Uhr
Hallo,
ich nutze die aktuelle 2.8.6 E Version und es klappt leider auch nicht mit der Galerie. Die Hinweise habe ich soweit befolgt – möglicherweise hängt es doch an einer Unverträglichkeit mit der aktuellen WP-Version.
Grüße
Frank
Donnerstag, 17. Dezember 2009 um 13:44 Uhr
Ich hab grad mal auf dein Blog geschaut und kein Problem festgestellt (siehe Screenshot).
Donnerstag, 17. Dezember 2009 um 23:51 Uhr
Hallo Micha,
das ist mittlerweile allerdings ohne Cleaner Gallery direkt im html eingegeben 😉
Viele Grüße
Frank
Samstag, 30. Januar 2010 um 22:15 Uhr
Guten Tag, alles so gemacht, aber die Lightboxbilddarstellung erscheint nicht, sehen Sie irgendwo einen Fehler?
Vielen Dank für Ihre Mühen.
Peter
Samstag, 30. Januar 2010 um 22:26 Uhr
Stell mal in den Einstellungen zur Cleaner Gallery das Image Script auf „Lightbox 2“ ein.
Sonntag, 31. Januar 2010 um 21:33 Uhr
Alles gemacht, ich verzweifel.
Das ist doch die WP Galerie…
Vielleicht noch irgendein Einfall?
Danke für die Mühen.
Montag, 01. Februar 2010 um 00:22 Uhr
Was meinst du mit „WP Galerie“?
Mittwoch, 10. März 2010 um 13:42 Uhr
Für die letzten Kommentierer ist das vielleicht die Lösung? Ich habe jedenfalls festgestellt, dass sich mittlerweile beide Plugins ins Gehege kommen können. Also einfach auf Cleaner-Gallery verzichten und nur noch das Lightbox-Pligin einsetzen.
Mittwoch, 28. Juli 2010 um 03:48 Uhr
Danke danke danke! Ich hab gefühlte 3000 Jahre nach einem simplen Galerie-Plugin gesucht. Tausend Sachen ausprobiert, mich mit unangenehmen Code-Plugins beschäftigt, nix verstanden und nix hinbekommen. Mit Lightbox funktioniert nun alles genau so, wie ich es haben wollte. Und sieht auch noch gut aus. Phantastisch. Ich umarme dich für diesen super hilfreichen Artikel. Und die ganze Welt gleich mit. Danke!
Cleaner-Gallery braucht man übrigens nicht mehr. Ich konnte nicht mal Einstellungen vornehmen…
Liebe Grüße
Mo
Dienstag, 24. August 2010 um 11:09 Uhr
danke fuer das schoene howto, vllt koennte man aber dennoch direkt in der
anleitung erwaehnen, dass man zwingend mehr als 1 bild haben muss, um
zum gallery-button zu bekommen. bin darauf auch erst in den comments gestossen.
klar, eine gallery macht erst bei mehreren bildern sinn, aber wir daus testen
halt das plugin erstmal mit einem upload und weinen dann alle wo der gallery-
button bleibt 🙂
gruesse vom bodensee
Dienstag, 24. August 2010 um 15:03 Uhr
Danke für deinen Kommentar. Habs doch gleich mal mit hingeschrieben.
Montag, 03. Januar 2011 um 14:55 Uhr
Moin,
ich hätte auch mal eine Frage.
Ich nutze ebenfalls seit einiger Zeit LB2 und bin eigentlich recht zufrieden.
Leider habe ich nie rausgefunden wie man Bilder aus einer Gallerie ausschließt.
Zum Beispiel fangen einige meiner Artikel mit einem Bild an – dies will ich natürlich nicht in der Gallerie im selben Artikel mit angezeigt bekommen.
Gibt es da eine Lösung?
Dienstag, 04. Januar 2011 um 14:59 Uhr
Soweit ich weiß, geht das (momentan) nur über Umwege. Und zwar musst du im Gallerytag dann jedes einzelne Bild angeben. Das sieht dann bspw. so aus:
[gallery link="file" columns="4" include="1,2,3,4"]
Die IDs verstecken sich jeweils im Link in der Mediathek. Du kannst aber auch das Plugin Reveal IDs for WP Admin Plugin benutzen. Dann werden die IDs direkt hinter den Bildern in der Mediathek angezeigt. Ist alles aber trotzdem noch recht umständlich. Besser wäre es sicher, mit Artikelbildern zu arbeiten. Diese stehen dann außerhalb der Galerie. Die Unterstützung muss aber extra ins Theme eingebaut werden.
Samstag, 19. Februar 2011 um 07:00 Uhr
Danke noch nachträglich für deine Hilfe. 🙂
Es funktioniert auch mit exclude=““ und der ID.
Besser nich geht es wenn man einfach die Galerie als allerletztes in den Artikel einfügt.
Dann werden die Bilder, die schon vorher i.d. Artikel eingebunden waren, von Lightbox ignoriert.
vg, Ezio 🙂
Sonntag, 27. November 2011 um 12:06 Uhr
Hallo! Ich habe die Galerie erfolgreich genutzt (version 3.2.1). Nun möchte ich die Gallerie „umziehen“ von Artikel auf eine Seite. Gibt es da eine Möglichkeit? Die Bilder sind ja bereits hochgeladen, daher habe ich keinen Reiter „Galerie“, wenn ich auf „Bild einfügen“ gehe? Kannst Du mir da helfen?
DANKE
Jule
Sonntag, 27. November 2011 um 18:19 Uhr
Lies einfach zwei Kommentare über deinem!
Mittwoch, 07. Dezember 2011 um 12:34 Uhr
Hallo Michael,
erstmal danke für Deine Zeit.
Ich finde jedoch keinen Kommentar zur Bildergalerie auf einer Seite. Mo fragt nach der Lightbox, Marbec redet von mehreren Fotos, bevor die Frage nach der Gallerie erscheint (was beim Einfügen auf einer Seite nicht passiert) und Ezio will Bilder ausschliessen.
Kannst Du mir vllt. nochmal helfen?
DANKE Dir!
Lg, Jule
Mittwoch, 07. Dezember 2011 um 20:34 Uhr
Du musst du die Bilder anhand ihrer IDs manuell einbinden. Wie das geht, habe ich dort beschrieben. Anders gehts (derzeit) nicht.
Sonntag, 18. Dezember 2011 um 18:39 Uhr
Danke Dir, Michael. Damit komm ich gar nicht klar. Aber dann stelle ich die Bilder so in den Artikel ein, irgendwann gibt es sicherlich eine elegantere Lösung.
Lg, Jule
Mittwoch, 17. Oktober 2012 um 19:39 Uhr
Hi Micha,
ich habe die LightBox Gallery in meiner WordPress Site konfiguriert. Funktioniert alles super, wenn ich ein Bild anklicke öffnet sich automatisch die Lightbox. Diese lädt dann aber ewig und zeigt nie ein Bild an. Weißt du woran das liegt? Der Pfad zum Bild stimmt wenn ich ihn händisch in den Browser einfüge. Ich weiß nicht wieso sich die Lightbox den Wolf lädt und zu keinem Ergebnis kommt. Kannst Du helfen?
Danke und Gruß,
Micha2 🙂
Mittwoch, 17. Oktober 2012 um 19:42 Uhr
Weiß nicht. Ich verwende mittlerweile nur noch „Lightbox Plus“ ohne GalleryCleaner.
Samstag, 06. April 2013 um 20:10 Uhr
Ich habe neulich wie bekloppt nach diesem einen alten Lightbox-Script gesucht und es über WP einfach nicht gefunden… Aber siehe da: Hier ist es! Besten Dank für die Bereitstellung und auch für die Erklärung über den Einsatz der WordPressgalerie. Jetzt funktionieren die eingebetteten Bilder bei mir so, wie ich es mir vorgestellt habe.
MfG
tmwalter