Für WordPress gibt es einige Galerieplugins, die mehr oder weniger umfangreich sind. Ab Version 2.5 kann WordPress aber auch ganz alleine Galerien erzeugen. Wie du dieses Feature nutzen kannst, um eine schnelle Galerie umzusetzen, möchte ich heute mal zeigen.
Wie im Beitrag „Herbstfarben“ soll die Galerie im Beitrag die Vorschaubilder anzeigen und mittels Klick auf jene soll das Bild komplett geöffnet werden. Was du dazu brauchst, sind zwei zusätzliche Plugins (oder nur eins – siehe ganz unten in diesem Artikel das Update vom 10.03.10):
- Cleaner Gallery
Das sorgt dafür, dass der eingebaute Code der Galerie so umgebaut wird, dass wir das nächste Plugin benutzen können
- Lightbox2
Das sorgt für den den typischen Effekt.
Beide Plugins kommen – wie immer – ins Plugins-Verzeichnis und werden dann über den Adminbereich aktiviert.
Cleaner Gallery konfigurieren
Zuerst müssen die Einstellungen bei Cleaner Gallery gesetzt werden, damit die Bilder ordungsgemäß verlinkt werden. Außerdem unterstützt Cleaner gallery seit ein paar Versionen noch andere lightboxartige Scripte. Hier gehts aber um Lightbox2 und daher muss das auch eingestellt werden. Die Einstellungen für Cleaner Gallery sind nicht, wie üblich, unter „Einstellungen“ zu finden, sonder unter „Design“.
Dort muss im Abschnitt „Gallery Settings“ der „Image Link“ auf „Full“ gestellt werden, was bedeuted, dass die Vorschaubilder einfach auf die Originalbilder verlinkt werden. Wenn dort nichts eingestellt ist, werden die Bilder auf der Anhangsseite geöffnet und der Lightboxeffekt funktioniert nicht.
Und dann muss Lightbox2 noch aktiviert werden. Das geschieht im Abschnitt „JavaScript Settings“. Dort einfach unter „Image Script“die Lightbox2 auswählen. Die Änderungen speichern und weiter gehts mit der
Erstellung der eigentlichen Galerie im Artikel
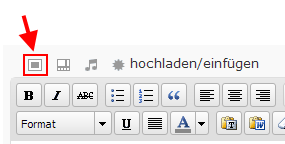
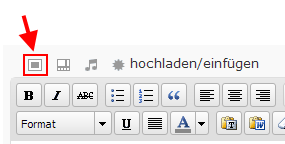
Jetzt wird die Galerie erstellt. Das geht auch ganz einfach. Im Beitragseditor im WordPress gibt es diese Schaltfläche:

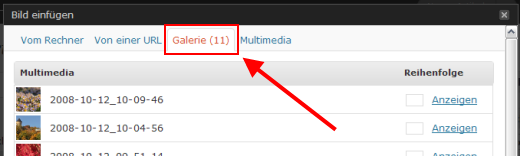
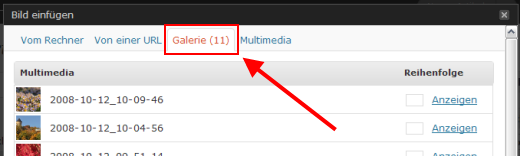
Über diese kannst du all deine Bilder auf einmal hochladen. Wenn du alle Bilder hochgeladen hast, wechselst du auf die Registerkarte Galerie (die nur erscheint, wenn du mehr als ein Bild hochgeladen hast):

Dort hast du jetzt die Möglichkeit, jedem Bild den passenden Titel und eine Beschreibung zu geben. Bist du fertig damit, klickst du ebenfalls in dieser Registerkarte unten erst auf „Alle Änderungen speichern“ und zum Schluß auf „Galerie einfügen“. Damit du auch siehst, an welcher Stelle im Beitrag die Galerie eingefügt wurde, siehst du diesen gelben Kasten im Editor:
So, das wars schon. Viel Spaß beim Ausprobieren und zeigt doch mal eure Ergebnisse.
Update vom 15.10.09: Einstellungen für Cleaner Gallery ergänzt
Update vom 19.02.09: Screenshots angepasst an WordPress 2.7
Update vom 10.03.10:
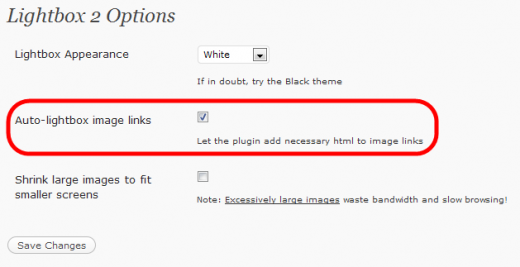
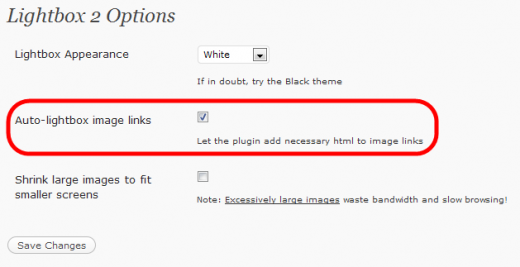
Seit Version 2.92 des Lightbox2-Plugins ist es nicht mehr nötig, Cleaner-Gallery zu verwenden, wenn du nur den Lightbox-Effekt einsetzen möchtest. Denn das Plugin fügt jetzt von sich aus schon die entsprechenden Tags in die Bilderlinks ein, wenn die entsprechende Option aktiviert ist. So muss die Einstellung dazu aussehen:

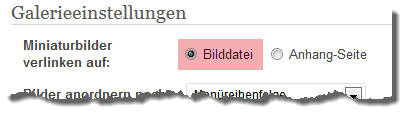
Wichtig ist allerdings, dass du in den Galerieeinstellungen im jeweiligen Blogartikel die Bilder auf die Dateien und nicht auf die Anhangsseite linken lässt.
Update vom 04.09.2012:
Da das Lightbox 2-Plugin seit April 2011 nicht mehr weiter entwickelt wird und auch nirgends erhältlich ist, stelle ich es hier als Download zur Verfügung, denn es arbeitet auch hervorragend mit WordPress 3.4.1 zusammen:
- Lightbox 2-Plugin für WordPress herunterladen (~ 30 KB)

 Im Feedreader allerdings werden die gleichen Thumbnails auf die Bildanhangsseite gelinkt:
Im Feedreader allerdings werden die gleichen Thumbnails auf die Bildanhangsseite gelinkt: