Das Thema Datensicherung ist ein Dauerbrenner und immer aktuell. Ich beschreibe heute mal, wie du mit dem Plugin BackWPup, des deutschen Entwicklers Daniel Hüsken, dein komplettes WordPressblog sichern kannst.
Was kann BackWPup?
Mit dem Plugin ist es möglich, sowohl die Datenbank, als auch die Verzeichnisse regelmäßig zu sichern. Die Sicherung kann in ein Verzeichnis auf dem Webspace, per E-Mail, auf einen anderen FTP-Server, in die Dropbox, zu SugarSync, zu Amazon S3, Google Storage, Microsofts Azure oder in die Rackspace Cloud erfolgen. Im Gegensatz zu anderen Backuplösungen können einzelne Aufträge für verschiedene Sicherungen angelegt werden. So kann ein Datenbankbackup bspw. täglich erfolgen, während die Verzeichnisse wöchentlich gesichert werden.
Sicherung anlegen
Nachdem das Plugin installiert ist, legst du direkt eine Sicherung an. Dazu wechselst du in das BackWPup-Menü, welches sich links unten befindet und klickst auf „Neuer Auftrag“:

Nach dem Klicken erscheint eine Seite, die auf den ersten Blick sehr unübersichtlich wirkt. Ich erläutere einfach mal die Einstellungen von oben nach unten.
Datenbank sichern
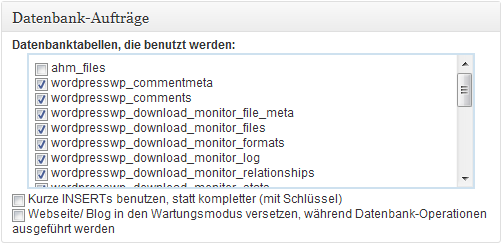
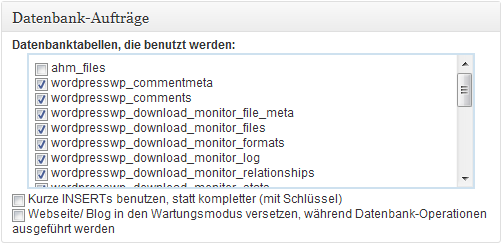
Als erstes sticht der Kasten „Datenbank-Aufträge“ ins Auge:

Hier werden alle Tabellen aufgeführt, die in der WordPressdatenbank enthalten sind. Durch Entfernen des Hakens vor den einzelnen Tabellen können diese aus dem Backup ausgeschlossen werden. Bei der ersten Option „Kurze INSERTS benutzen…“ bin ich mir nicht sicher, was sie bedeutet, deshalb lasse ich den Haken draußen. Die nächste Option ist selbsterklärend, sodass jeder einstellen kann, was er mag. Ich vermute, dass das Backup bei großen Datenbanken länger dauert, weshalb der Haken dann gesetzt werden müsste, um keine fehlenden Daten im Backup zu haben.
Verzeichnisse sichern
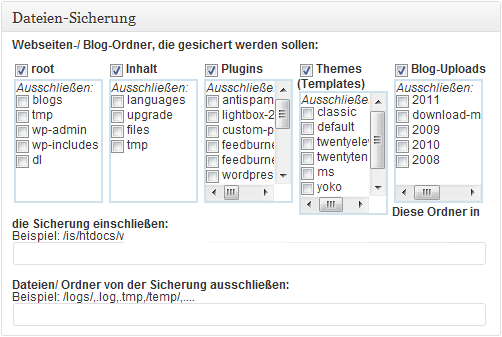
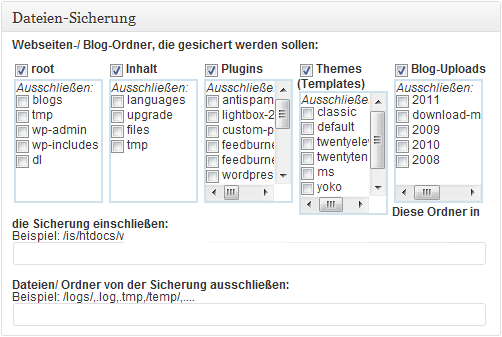
Der nächste Kasten heißt „Dateien-Sicherung„…

…und müsste eigentlich „Verzeichnis-Sicherung“ heißen. Denn hier können gezielt Verzeichnisse der WordPressinstallation defineirt werden, die gesichert oder aus der Sicherung entfernt werden sollen.
Sind die Haken über den Listen (root, Inhalt, Plugins, Themes, Blog-Uploads) gesetzt, dann werden die kompletten Verzeichnisse gesichert. Wenn einzelne Verzeichnisse in den Listen unter den Punkten angehakt, so werden diese aus dem Backup ausgeschlossen. Ich sichere in der Regel nur die Blog-Uploads und die entsprechenden Themes. Letzteres deshalb, weil ich gern online an den Themes herumbastle und so später auf ein Backup zurückgreifen kann.
Außer den angezeigten Verzeichnissen kann noch ein weiteres Verzeichnis in die Sicherung mit einbezogen werden. Dieses muss als Pfad (nicht als URL) in die erste Zeile unter der Liste eingetragen werden. Genauso läßt sich ein weiteres Verzeichnis ausschließen, dieses muss dann in die zweite Zeile eingetragen werden.
Backupziel festlegen
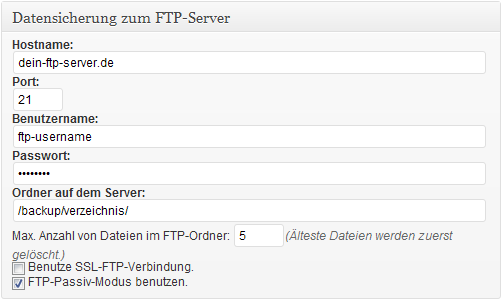
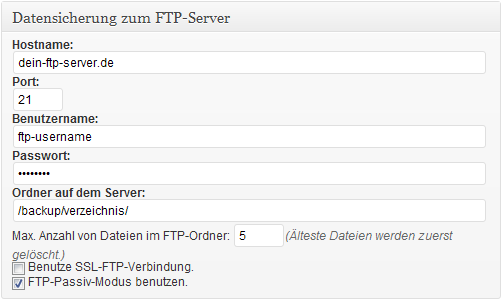
Unterhalb der Dateiliste gibt es jetzt eine große Anzahl an Zielen, wohin das Backup gesichert werden soll. Ich zeige eine Datensicherung zum FTP-Server, stellvertretend für die restlichen Möglichkeiten:

Hier trägst du die Daten zu deinem FTP-Server ein. Bei den anderen Möglichkeiten musst du meistens deinen Benutzernamen und dein Passwort oder einen ggf. API-Key eintragen. Das steht dann aber immer da. Mit „Ordner auf dem Server“ gibts du das Verzeichnis an, wohin dein Backkup gespeichert werden soll. Und damit dein Sicherungsordner nicht übermäßig groß wird, kannst du die Anzahl der Backups begrenzen.
Du kannst auch mehrere Sicherungsziele angeben. Dann wird das Backup nicht nur zu einem Server geladen, sondern zu allen angegebenen.
Sonstige Einstellungen
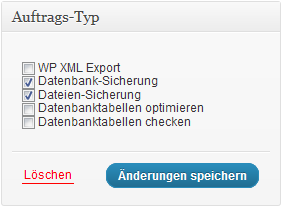
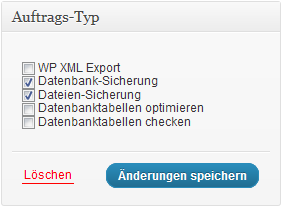
Weiter gehts mit den Einstellungen auf der rechten Seite. Als erstes haben wir den Auftrags-Typ:
 Hier kannst du generelle Einstellungen zu deinem Auftrag setzen. Mit dem Haken bei „WP XML Export“ kannst du die Datenbank deines Blogs als „WordPress eXtended RSS“-Datei exportieren. Das ist das gleiche Format, wie unter „Werkzeuge/Daten exportieren“. Hierbei werden die Artikel, Seiten, Kommentare, benutzerdefinierten Felder, Kategorien und Schlagwörter in einer Datei exportiert.
Hier kannst du generelle Einstellungen zu deinem Auftrag setzen. Mit dem Haken bei „WP XML Export“ kannst du die Datenbank deines Blogs als „WordPress eXtended RSS“-Datei exportieren. Das ist das gleiche Format, wie unter „Werkzeuge/Daten exportieren“. Hierbei werden die Artikel, Seiten, Kommentare, benutzerdefinierten Felder, Kategorien und Schlagwörter in einer Datei exportiert.
Ist der Haken bei „Datenbank-Sicherung“ gesetzt, werden die Einstellungen aus dem Kasten „Datenbank-Aufträge“ benutzt. Ähnlich ist es bei „Dateien-Sicherung„. Nur wenn der Haken hier gesetzt ist, werden die links gewählten Verzeichnisse mit in die Sicherungsdatei übernommen. Mit den beiden letzten Optionen kann die Datenbank beo jedem Durchlauf auf fehler überprüft und optimiert werden.
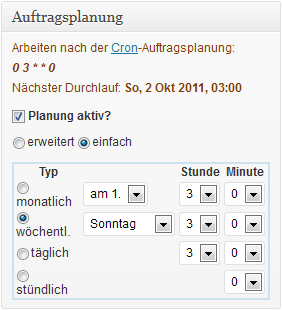
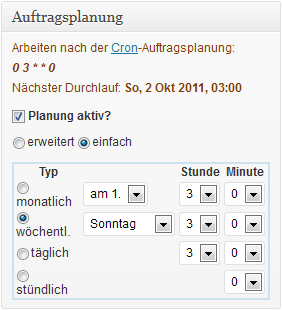
Der nächste Kasten regelt die Ausführung des Auftrags:
 Hier kannst du festlegen, wann das Backup ausgeführt werden soll. Oben siehst du, wann das nächste Backup durchgeführt wird.
Hier kannst du festlegen, wann das Backup ausgeführt werden soll. Oben siehst du, wann das nächste Backup durchgeführt wird.
Damit die Auftragsplanung funktioniert, muss unbedingt de Haken bei „Planung aktiv“ gesetzt werden. Sonst kannst du bis zum Sankt-Nimmerleinstag warten bis dein Backup ausgeführt wird.
Die eigentliche ZEitplaung findet weiter unten statt. Normalerweise reicht die Einstellung einfach. Die Auswahl der Zeiten ist etwas unübersichtlich, weil die Texte nicht ordentlich hinpassen. Um zu verstehen, was du einstellen kannst, musst du die Einstellungen horizonal lesen.
In der ersten Zeile wählst du aus, ob das Backup monatlich stattfindet. Rechts daneben wählst du den entsprechenden Tag im Monat und dann die Uhrzeit. In der zweiten Zeile wählst du aus, dass das backup einmal in der Woche angestoßen wird. Hier kannst du den Wochentag bestimmen und auch wieder die Uhrzeit. Die dritte Zeile wählst du, wenn du ein tägliches Backup willst. Auch hier stellst du die Stunde und die Minute ein, während du in der vierten Zeile nur noch die Minute wählen kannst, denn das Backup wird dann stündlich stattfinden.
Im vorletzten Kasten „Datensicherungsdatei“ kannst du bestimmen, wie die Sicherung heißen und mit welchem Kompressionsformat sie gespeichert werden soll. falls du das Backup unter Windows nochmal auspacken willst, ist es nicht verkehrt, das ZIP-Format zu benutzen. Ansonsten wählst du einfach, was am besten passt.
Bei „Sendeprotokoll“ kannst du eine E-Mailadresse angeben, an die eine Mail gesendet werden soll, wenn das Backup abgeschlossen ist oder wenn es zu Fehlern beim Backup gekommen ist.
Backup testen
Nachdem du all deine Einstellungen gesetzt hast, kannst du diesen Auftrag jetzt oben bei „Auftragstyp“ speichern. Wenn du jetzt links unten mit „BackWPup/Aufträge“ in die Auftragsliste wechselst, sieht du deinen soeben angelegten Backup-Auftrag. Dort wird außerdem angezeigt, wie groß die Sicherungsdatei ist, Wenn du den Mauszeiger über den Auftrag bewegst, erscheint auch mit „Jetzt starten“ eine Möglichkeit, diesen Auftrag jetzt direkt auszuführen. So kannst du testen, ob deine Einstellungen schon optimal sind.






 Im Feedreader allerdings werden die gleichen Thumbnails auf die Bildanhangsseite gelinkt:
Im Feedreader allerdings werden die gleichen Thumbnails auf die Bildanhangsseite gelinkt:




 Hier kannst du generelle Einstellungen zu deinem Auftrag setzen. Mit dem Haken bei „WP XML Export“ kannst du die Datenbank deines Blogs als „WordPress eXtended RSS“-Datei exportieren. Das ist das gleiche Format, wie unter „Werkzeuge/Daten exportieren“. Hierbei werden die Artikel, Seiten, Kommentare, benutzerdefinierten Felder, Kategorien und Schlagwörter in einer Datei exportiert.
Hier kannst du generelle Einstellungen zu deinem Auftrag setzen. Mit dem Haken bei „WP XML Export“ kannst du die Datenbank deines Blogs als „WordPress eXtended RSS“-Datei exportieren. Das ist das gleiche Format, wie unter „Werkzeuge/Daten exportieren“. Hierbei werden die Artikel, Seiten, Kommentare, benutzerdefinierten Felder, Kategorien und Schlagwörter in einer Datei exportiert. Hier kannst du festlegen, wann das Backup ausgeführt werden soll. Oben siehst du, wann das nächste Backup durchgeführt wird.
Hier kannst du festlegen, wann das Backup ausgeführt werden soll. Oben siehst du, wann das nächste Backup durchgeführt wird.