Hmm, Wichteln. Hab mich mal in der Schule mitgemacht. Vor 20 Jahren oder so. Aber dieser netten Einladung von Frau Chikatze konnte ich nicht widerstehen. 🙂 Also probier ichs mal.
Monat: Oktober 2008
Wo kämen wir hin…
Wo kämen wir hin, wenn alle sagen „Wo kämen wir hin“ und niemand ginge, um zu schauen, wohin wir kämen, wenn wir gingen?
Galerie mit Lightbox in WordPress
Für WordPress gibt es einige Galerieplugins, die mehr oder weniger umfangreich sind. Ab Version 2.5 kann WordPress aber auch ganz alleine Galerien erzeugen. Wie du dieses Feature nutzen kannst, um eine schnelle Galerie umzusetzen, möchte ich heute mal zeigen.
Wie im Beitrag „Herbstfarben“ soll die Galerie im Beitrag die Vorschaubilder anzeigen und mittels Klick auf jene soll das Bild komplett geöffnet werden. Was du dazu brauchst, sind zwei zusätzliche Plugins (oder nur eins – siehe ganz unten in diesem Artikel das Update vom 10.03.10):
- Cleaner Gallery
Das sorgt dafür, dass der eingebaute Code der Galerie so umgebaut wird, dass wir das nächste Plugin benutzen können - Lightbox2
Das sorgt für den den typischen Effekt.
Beide Plugins kommen – wie immer – ins Plugins-Verzeichnis und werden dann über den Adminbereich aktiviert.
Cleaner Gallery konfigurieren
Zuerst müssen die Einstellungen bei Cleaner Gallery gesetzt werden, damit die Bilder ordungsgemäß verlinkt werden. Außerdem unterstützt Cleaner gallery seit ein paar Versionen noch andere lightboxartige Scripte. Hier gehts aber um Lightbox2 und daher muss das auch eingestellt werden. Die Einstellungen für Cleaner Gallery sind nicht, wie üblich, unter „Einstellungen“ zu finden, sonder unter „Design“.
Dort muss im Abschnitt „Gallery Settings“ der „Image Link“ auf „Full“ gestellt werden, was bedeuted, dass die Vorschaubilder einfach auf die Originalbilder verlinkt werden. Wenn dort nichts eingestellt ist, werden die Bilder auf der Anhangsseite geöffnet und der Lightboxeffekt funktioniert nicht.
Und dann muss Lightbox2 noch aktiviert werden. Das geschieht im Abschnitt „JavaScript Settings“. Dort einfach unter „Image Script“die Lightbox2 auswählen. Die Änderungen speichern und weiter gehts mit der
Erstellung der eigentlichen Galerie im Artikel
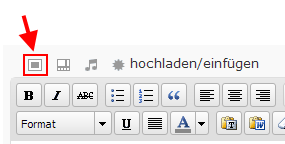
Jetzt wird die Galerie erstellt. Das geht auch ganz einfach. Im Beitragseditor im WordPress gibt es diese Schaltfläche:

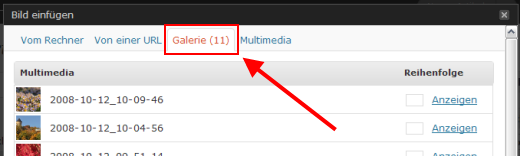
Über diese kannst du all deine Bilder auf einmal hochladen. Wenn du alle Bilder hochgeladen hast, wechselst du auf die Registerkarte Galerie (die nur erscheint, wenn du mehr als ein Bild hochgeladen hast):

Dort hast du jetzt die Möglichkeit, jedem Bild den passenden Titel und eine Beschreibung zu geben. Bist du fertig damit, klickst du ebenfalls in dieser Registerkarte unten erst auf „Alle Änderungen speichern“ und zum Schluß auf „Galerie einfügen“. Damit du auch siehst, an welcher Stelle im Beitrag die Galerie eingefügt wurde, siehst du diesen gelben Kasten im Editor:
So, das wars schon. Viel Spaß beim Ausprobieren und zeigt doch mal eure Ergebnisse.
Update vom 15.10.09: Einstellungen für Cleaner Gallery ergänzt
Update vom 19.02.09: Screenshots angepasst an WordPress 2.7
Update vom 10.03.10:
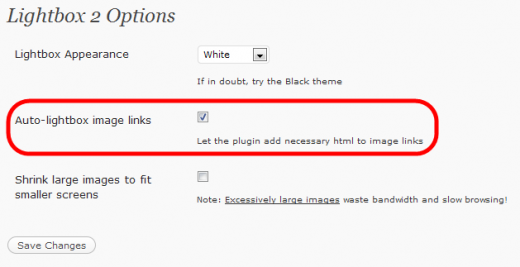
Seit Version 2.92 des Lightbox2-Plugins ist es nicht mehr nötig, Cleaner-Gallery zu verwenden, wenn du nur den Lightbox-Effekt einsetzen möchtest. Denn das Plugin fügt jetzt von sich aus schon die entsprechenden Tags in die Bilderlinks ein, wenn die entsprechende Option aktiviert ist. So muss die Einstellung dazu aussehen:

Wichtig ist allerdings, dass du in den Galerieeinstellungen im jeweiligen Blogartikel die Bilder auf die Dateien und nicht auf die Anhangsseite linken lässt.
Update vom 04.09.2012:
Da das Lightbox 2-Plugin seit April 2011 nicht mehr weiter entwickelt wird und auch nirgends erhältlich ist, stelle ich es hier als Download zur Verfügung, denn es arbeitet auch hervorragend mit WordPress 3.4.1 zusammen:
- Lightbox 2-Plugin für WordPress herunterladen (~ 30 KB)
Automatisches Backup vom Webspace

Gerade durch den Ausfall eines meiner Server in den letzten Tagen ist mir wieder sehr bewusst geworden, wie wichtig Backups sind. Meist merkt man das ja erst, wenn sie gerade nicht da sind.
Hier auf dem Blog läuft beispielsweise wöchentlich ein Datenbankbackup, was mir automatisch zugemailt wird. Trotzdem ist es wichtig, auch die Dateien hier auf dem Webspace zu sichern. Das wären die Plugins oder das Theme oder ganz wichtig die Bilder.
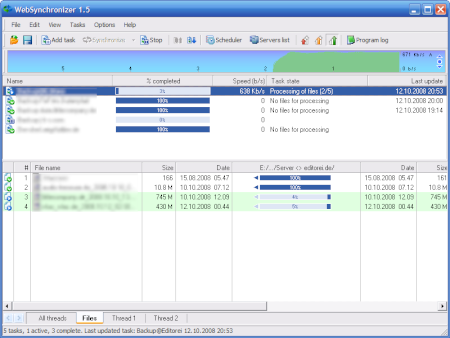
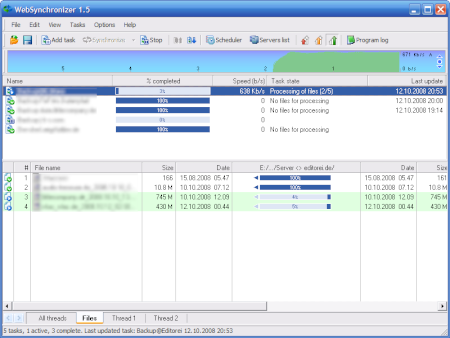
Natürlich kann man das von Hand machen, aber viel bequemer ist es doch, wenn man das automatisieren kann. Also habe ich in den letzten Tagen x Programme ausprobiert und gesucht und getestet. Auf dem Freeware und Open Source-Sektor gibt es ganz wenige Programme, die ein automatisches Backup von einem FTP-Server machen. Um genau zu sein, gibts scheinbar nur eins: WebSynchronizer.

Das englichsprachige Programm liegt in Version 1.5 vor und wird wohl seit Anfang 2007 nicht weiterentwickelt. Aber es macht seine Sache sehr gut. Und das ist vorallem das Synchronisieren zwischen zwei Verzeichnissen, die wahlweise lokal auf dem Rechner liegen können oder auch auf dem FTP-Server.
Welche Einstellungen man setzen muss, wenn man den eigenen Webspace regelmäßig sichern will, beschreibe ich jetzt mal:
- zunächst muss mittels „Add Task“ ein neuer Task (eine Aufgabe) angelegt werden
- im Dialog wählt man nun „Local computer folder and remote folder“
- im nächsten Fenster dann den ersten Punkt: „(Synchronize) Synchronization on both or one direction“
- anschließend wird der Pfad eingegeben, wohin der Inhalt des Webspaces gesichert werden soll
- im nächsten Fenster wird das FTP-Verzeichnis angegeben. Zu diesem Zwecke wählt man „Servers list“, um einen Zugang anzulegen. Bei „File operations“ wählt man „Do not change content of the folder, download newest files“ aus, damit immer nur die neuesten Dateien auf dem Webspace heruntergeladen werden
- Zum Schluss bekommt der Task noch einen Namen und mit „Fertig stellen“ ist er in der Liste drin
Jetzt kann dieser Task gestartet werden und zwar über „Synchronize“ aus der Symbolleiste. Wählt man „Tasks > Advanced actions > Preview“ aus der Menüleiste aus, so schaut das Programm zunächst auf dem Webspace nach, ob sich was geändert hat und zeigt diese Änderungen nur an. Als Nebeneffekt bekommt man so auch eine Übersicht, wieviele Daten in MB auf dem Webspace liegen. Danach kann der Synchronisierungsvorgang gestartet oder abgebrochen werden.
Mithilfe eines Zeitplaners (Scheduler) kann jeder Task um eine bestimmte Uhrzeit ausgeführt werden. Es ist auch möglich festzulegen, ob der Task täglich oder nur alle paar Tage ausgeführt wird. Damit das funktioniert, muss das Programm allerdings die ganze Zeit laufen. Man kann es mit Windows automatisch mitstarten lassen, aber eleganter ist es, wenn man es über den windowseigenen Taskplaner aus der Systemsteuerung kurz vor Ausführung der Tasks starten lässt. Dann würde es beispielsweise um 19:59 Uhr starten und um 20:00 Uhr mit der Synchronisierung beginnen.
Noch ein paar Hinweise:
Wenn der Webspace über ein „httpdocs“-Verzeichnis verfügt, muss in den Servereinstellungen dieses Verzeichnis unter „Adress“ mit angegeben werden. Hier mal ein Beispiel: ftp://domain.de/httpdocs
Man kann auch mehrere Tasks gleichzeitig über den Scheduler starten.
Damit die Synchronisierung reibungslos klappt, wird in jedem Root-Verzeichnis eine XML-Datei namens „WebSynThunk.xml“ angelegt.
Kunst
So kann mans auch machen:
Super Sprayer – The funniest movie is here. Find it
Ist schon beeindruckend.
Richtige Aussprache
Mit der Aussprache von Begriffen oder einzelnen Wörtern ist das ja so eine Sache. Wenn man die korrekte Aussprache fremdsprachiger Wörter nicht kennt, sorgt man leicht für Schmunzler bei denen, die es wissen. Wer ab jetzt den Profi raushängen lassen will, kann sich mal auf Forvo umschauen. Dort findet man viele Wörter und deren korrekte Aussprache in der jeweiligen Landessprache. Man kann auch mitmachen und selber Wörter sprechen und hochladen. Ich beschränke mich allerdings nur aufs hören. Hier mal ein paar Beispiele:
Bei Leo geht das übrigens auch, wenngleich auch nur in den Sprachen englisch, französisch und natürlich deutsch.
[via]
Ganz kurz (1)
Habe mir das neue Album von Thomas D „Kennzeichen D“ gekauft. Thomas erzählt in seinem Podcast ein paar Dinge über jedes Lied. Ganz interessant.
Auf Landscapes 2.0 gibts viele Landschaftsfotos von überwiegend russischen Fotografen.
Der Spiegel hat eine Sammlung witziger Durchsagen von Flugkapitänen erstellt.
Und hier gibts noch eine 60 Bilder umfassende Sammlung von Reisefotos mit Homer Simpson. Sehr sehenswert!
